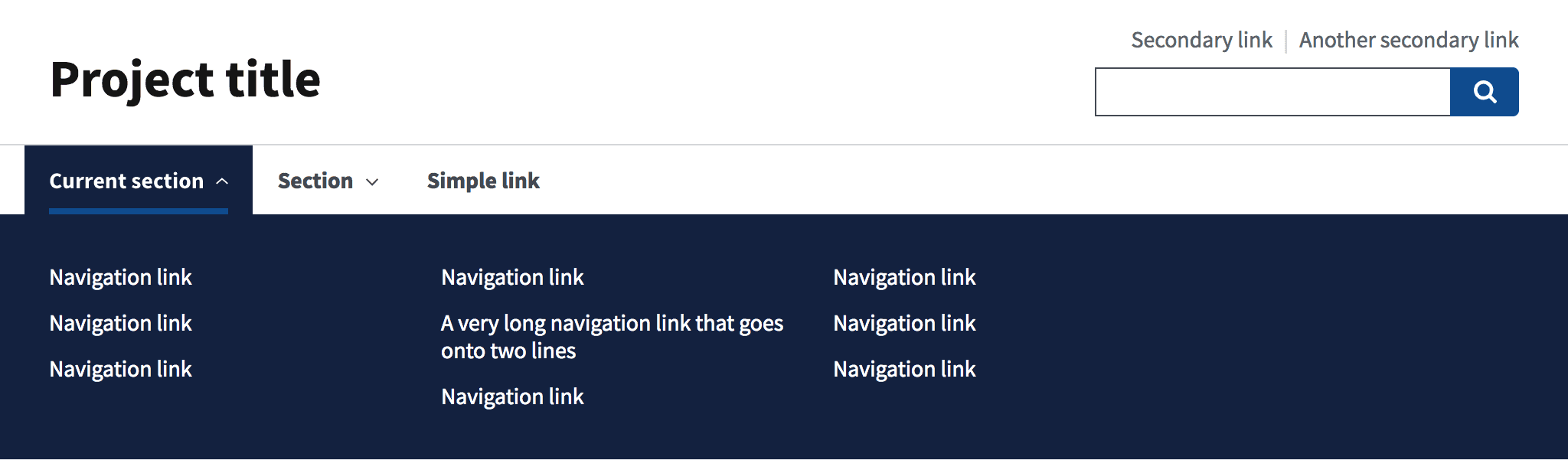
Extended header with megamenu
Orient users to a site with lots of sections and deeper hierarchical needs.
<div class="usa-overlay"></div>
<header class="usa-header usa-header--extended">
<div class="usa-navbar">
<div class="usa-logo">
<em class="usa-logo__text"
><a href="/" title="<Project title>"><Project title></a></em
>
</div>
<button type="button" class="usa-menu-btn">Menu</button>
</div>
<nav aria-label="Primary navigation" class="usa-nav">
<div class="usa-nav__inner">
<button type="button" class="usa-nav__close">
<img src="/assets/img/usa-icons/close.svg" role="img" alt="Close" />
</button>
<ul class="usa-nav__primary usa-accordion">
<li class="usa-nav__primary-item">
<button
type="button"
class="usa-accordion__button usa-nav__link usa-current"
aria-expanded="false"
aria-controls="extended-mega-nav-section-one"
>
<span><Current section></span>
</button>
<div
id="extended-mega-nav-section-one"
class="usa-nav__submenu usa-megamenu"
>
<div class="grid-row grid-gap-4">
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><A very long navigation link that goes onto two
lines></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="usa-nav__primary-item">
<button
type="button"
class="usa-accordion__button usa-nav__link"
aria-expanded="false"
aria-controls="extended-mega-nav-section-two"
>
<span><Section></span>
</button>
<div
id="extended-mega-nav-section-two"
class="usa-nav__submenu usa-megamenu"
>
<div class="grid-row grid-gap-4">
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><A very long navigation link that goes onto two
lines></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="usa-nav__primary-item">
<a href="javascript:void(0);" class="usa-nav-link"
><Simple link></a
>
</li>
</ul>
<div class="usa-nav__secondary">
<ul class="usa-nav__secondary-links"></ul>
<section aria-label="Search component">
<form class="usa-search usa-search--small" role="search">
<label class="usa-sr-only" for="search-field">Search</label>
<input
class="usa-input"
id="search-field"
type="search"
name="search"
/>
<button class="usa-button" type="submit">
<img
src="/assets/img/usa-icons-bg/search--white.svg"
class="usa-search__submit-icon"
alt="Search"
/>
</button>
</form>
</section>
</div>
</div>
</nav>
</header>Guidance
About
Like an extended header, an extended header with a megamenu allows for the inclusion of more sections in your horizontal navigation; it also allows you to include more links in your dropdowns. You can customize the header (depending on your site structure) and use it:
- With a text or image logo
- With or without the expandable search bar
- With or without call-to-action buttons in place of the secondary links in the horizontal navigation
When to use the extended header with megamenu
- Lots of sections. Use an extended header with a mega menu if you have too many sections in your horizontal navigation to fit comfortably in the basic header format.
- Secondary links or specific calls to action. This type of header is also useful if you’d like to include secondary links or specific calls to action in addition to the main content navigation — for example
Log inandSign uplinks. - Deep hierarchy. Use this type of header if you’d like to include more than six links in any of your dropdowns.
When to consider something else
- Shallow hierarchy. Consider using a basic dropdown, rather than a megamenu, unless you need to link to a very large number of sub-pages.
Package
-
Package usage:
@forward "usa-header"; - Dependencies:
uswds-fonts,uswds-helpers,usa-skipnav,usa-search,usa-button,usa-nav,usa-accordion