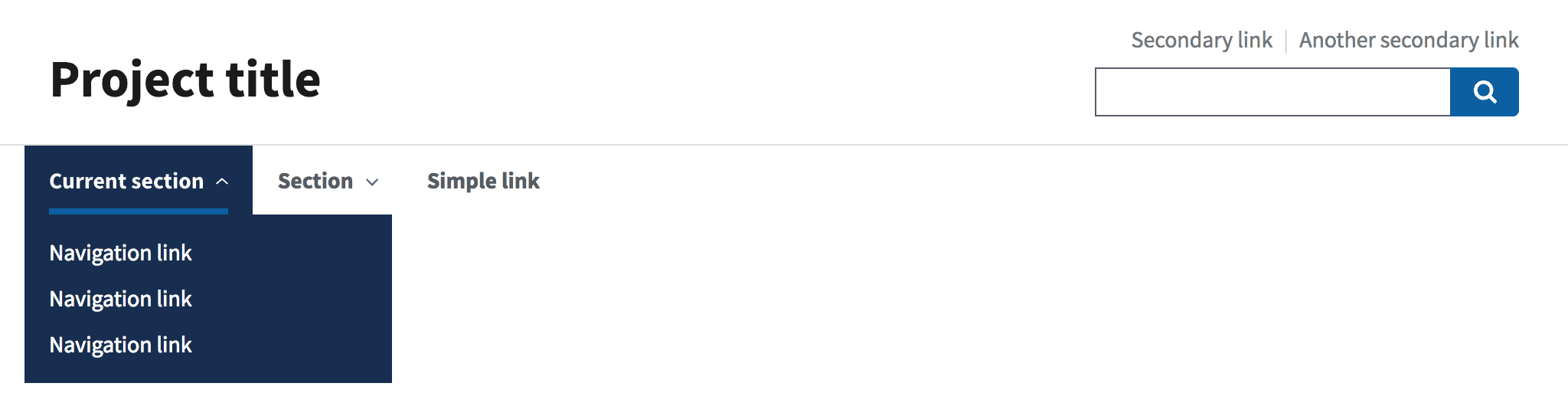
Extended header
Orient users to a site with lots of sections.
<div class="usa-overlay"></div>
<header class="usa-header usa-header--extended">
<div class="usa-navbar">
<div class="usa-logo">
<em class="usa-logo__text"
><a href="/" title="<Project title>"><Project title></a></em
>
</div>
<button type="button" class="usa-menu-btn">Menu</button>
</div>
<nav aria-label="Primary navigation" class="usa-nav">
<div class="usa-nav__inner">
<button type="button" class="usa-nav__close">
<img src="/assets/img/usa-icons/close.svg" role="img" alt="Close" />
</button>
<ul class="usa-nav__primary usa-accordion">
<li class="usa-nav__primary-item">
<button
type="button"
class="usa-accordion__button usa-nav__link usa-current"
aria-expanded="false"
aria-controls="extended-nav-section-one"
>
<span><Current section></span>
</button>
<ul id="extended-nav-section-one" class="usa-nav__submenu">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><span><Navigation link></span></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><span><Navigation link></span></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><span><Navigation link></span></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><span><Navigation link></span></a
>
</li>
</ul>
</li>
<li class="usa-nav__primary-item">
<button
type="button"
class="usa-accordion__button usa-nav__link"
aria-expanded="false"
aria-controls="extended-nav-section-two"
>
<span><Section></span>
</button>
<ul id="extended-nav-section-two" class="usa-nav__submenu">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><span><Navigation link></span></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><span><Navigation link></span></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><span><Navigation link></span></a
>
</li>
</ul>
</li>
<li class="usa-nav__primary-item">
<a href="javascript:void(0);" class="usa-nav-link"
><span><Simple link></span></a
>
</li>
</ul>
<div class="usa-nav__secondary">
<ul class="usa-nav__secondary-links"></ul>
<section aria-label="Search component">
<form class="usa-search usa-search--small" role="search">
<label class="usa-sr-only" for="search-field">Search</label>
<input
class="usa-input"
id="search-field"
type="search"
name="search"
/>
<button class="usa-button" type="submit">
<img
src="/assets/img/usa-icons-bg/search--white.svg"
class="usa-search__submit-icon"
alt="Search"
/>
</button>
</form>
</section>
</div>
</div>
</nav>
</header>Guidance
About
An extended header allows for the inclusion of more sections in a horizontal navigation. You can customize the header (depending on your site structure) and use it:
- With a text or image logo
- With or without dropdown menus
- With or without the expandable search bar
- With or without call-to-action buttons in place of the secondary links featured in your horizontal navigation
When to use the extended header
- Lots of sections. Use the extended header if you have too many sections in your horizontal navigation to fit comfortably in the basic header format.
- Secondary links or specific calls to action. Use the extended header if you’d like to include secondary links or specific calls to action in addition to the main content navigation — for example
Log inandSign uplinks.
When to consider something else
- Simple site needs. Consider using the basic header if you have less information — the basic header takes up less space.
Package
-
Package usage:
@forward "usa-header"; - Dependencies:
uswds-fonts,uswds-helpers,usa-skipnav,usa-search,usa-button,usa-nav,usa-accordion